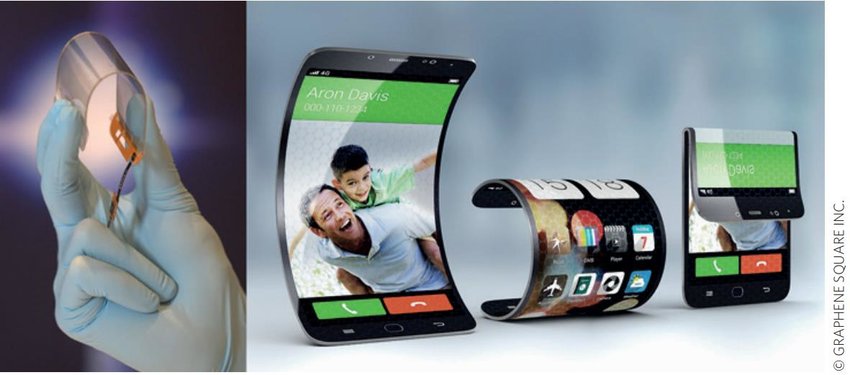
Graphene, flexible screens
Graphene, a sheet of carbon with only one atom thick, has spectacular strength, flexibility, transparency, and electrical conductivity. Encouraged by its potential, the application in new devices such as touch screens and solar panels, several researchers have tried to create ways to make large sheets of pure graphene . However, during the thirty years since the discovery of graphene, laboratory experiments have been able to produce mainly only simple pieces of the material, and mass production has been considered to be viable in a very distant in time. A group of researchers from Samsung and Sungkyunkwan University in Korea has produced a continuous layer ofRead More →