In that post we will know how to use Elementor, a WordPress plugin that allow us to create a web page without writing code in a very visual and graphic way.

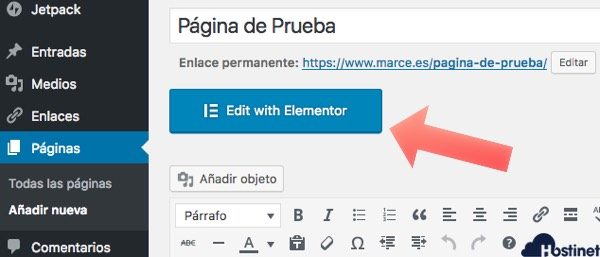
When you start using Elementor to edit a page, there is no loss. We just have to add a new page and we will see a huge blue button with the legend Edit with Elementor.

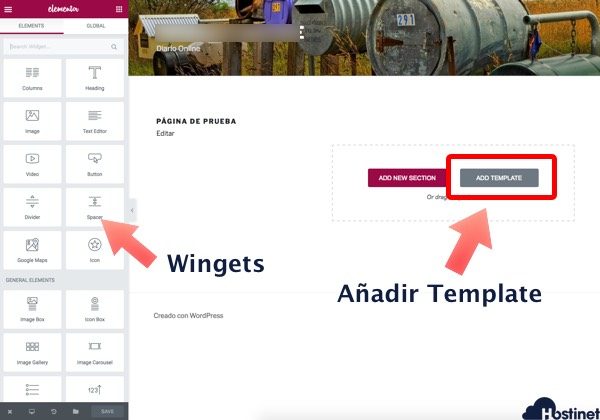
Pressing the button will take us to a new window where the entire graphic interface will change. We can see a sidebar with a multitude of elements (widgets) and a central part where these elements can be added. In the central part we will also see a button from where we can review templates in case we are interested in any of them for the page.

In the templates window we will see several models that we can add, those that are marked with the word PRO are not available in the free version, but if we are interested in any of them, we just have to pass the mouse over it and click on Insert. Once the template is loaded, editing it is very intuitive. If we double click on any text, we can edit it. When moving the mouse over each element, a small menu appears at the top from where we can edit said element. If we click on the icon on the left (Edit Section), different editing options will appear in the left side menu, such as width, modify the image, change texts, colors, etc… You can touch all the options to know what they change without any fear, since there is a button to reset the section as it was.