In this post I collect 5 libraries of effects and animations that will give you many ideas, apart from saving you work when it comes to animating your website.
1.Typed.js
A JavaScript library that will help you create a typing animation on your web page. A good idea for a welcome message for your website visitor or to simulate a development console and much more.
The library has also implemented a more SEO-friendly approach, as the text you want to animate can be read into the web page from an HTML div tag.

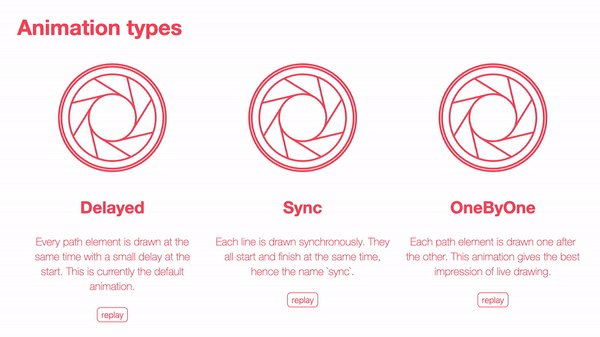
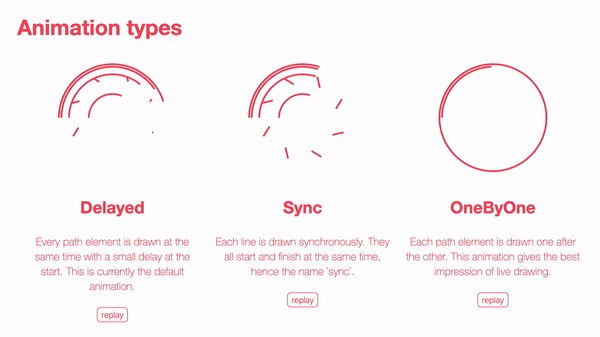
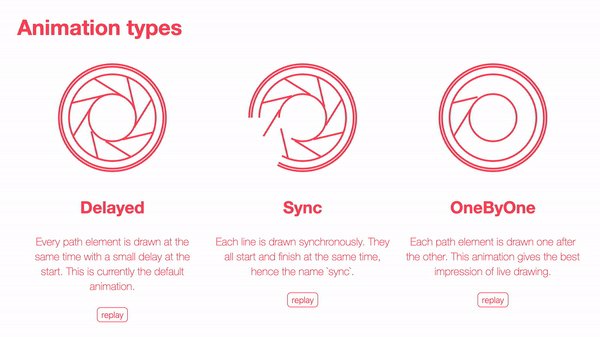
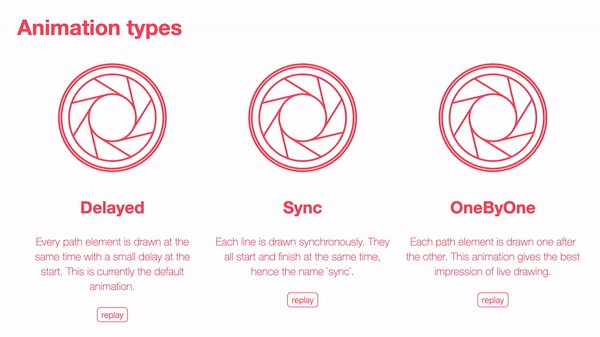
2. Vivus
Vivus is a Javascript library to create animations with your SVG files as if they were drawing at the very moment they are displayed on the screen.

3. Anime.js
Anime is one of the most popular animation libraries on GitHub. It is very lightweight and comes with a simple and easy to learn API. The library can be used to animate CSS properties, SVG properties, and DOM attributes.

4. Mo.js
Motion graphics play an important role in animations, and Mo.js is one option that we can create impact with.

A library that makes it very easy to implement an animation during scrolling for both web and mobile. You can set custom easing, 3D rotations, duration and many more parameters to the element you want to animate.