The main advantage of using prototypes in UX (user experience) is that they help to visually capture the business objectives and how they align with the expectations and needs of users, and thus be able to see if correspond to this satisfaction through the designed digital product.
These can also be used in stages prior to the design, as in the case of tests with the corresponding users.
The purpose of wireframes to design screens is to convey key concepts. It should be noted that it also has advantages for the customer. In other words, being able to make wireframes on paper helps the client to have a vision of the project.
What is a Wireframe?
Wireframes are diagrams that show simple structures to display content on a screen and establish a hierarchy of content.
Through them, the interaction between the human and the machine is understood and represented, as well as how the system and each of the elements that compose it should respond.
Types of Wireframes and Prototypes
There are different types of prototypes, below are the most used and known;
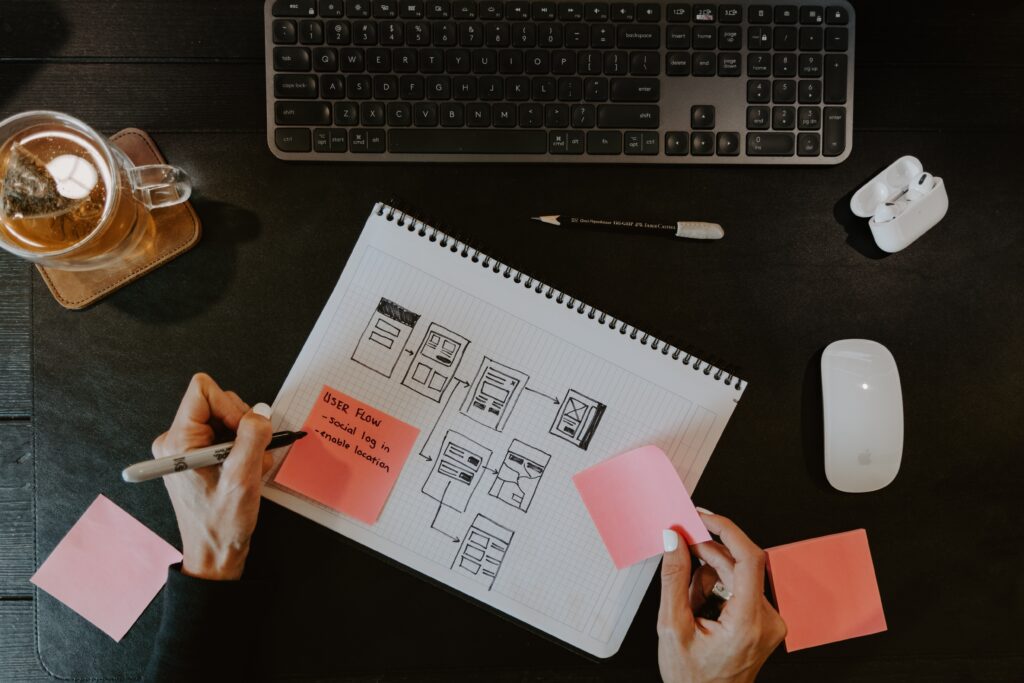
1.Sketches
Sketches are prototypes drawn on paper that are made in the early stages of design. They are fast, easy and can be done by the UX designer, developers or any other Stakeholder. They serve to convey ideas and concepts in a fast and cheap way.
The Sketch is done before the Wireframe and can define the architecture of the web, the definition of the interaction and navigation flows on the site.
2.Storyboard
It consists of the representation of a story through a set of sketches.
It is similar to a prototype, a series of drawn screens is chosen so that the user can better understand the steps to follow. It provides an overview of the project, the navigation scheme and shows how the sketch process is developed.

3.Wireframes
Wireframes are flat drawings without interaction that can be made on paper or digitally. They are very necessary because they include a greater degree of detail in which the content can be viewed, the situation of each of the elements.
They are a communication tool between different teams; design, product and development. Wireframes can be classified according to the tool with which they were made:
3.1. Wireframes in paper
They are not the same as Sketches. They have a higher level of detail.

3.2. Wireframes in digital
There are different tools to use them, such as; Figma, Adobe XD, Sketch, draw.io, etc.
3.3. Wireframes in HTML
It can also be designed with HTML and CSS, keeping the rule of color, shape and typography.
It is worth mentioning that the Axure RP8 tool allows you to make and export wireframes in HTML and CSS.

4.Prototypes
It is a more advanced version of Wirefranes. An application is used to generate the necessary interactions, along with a high level of visual design. Interactive prototypes are clickable and responsive.
I hope you have learned more about the types and differences of wireframes and prototypes!