UX Tools to make your life easier!
UX design tools focus on the user and how they’ll experience the content. These tools can help structure the information architecture, as well as how someone will flow through the website. After this short introduction, I will tell you my most used tools!
- Sketch
Sketch is a very used app that saves a designer an incredible amount of time to create their prototypes. They have an inmense library of symbols, texts styles, layers, templates, alignment and resizing features. But that’s not all, they let you install third-party plugins!
www.sketch.com
2. FlowMapp
When developing a user experience strategy, designers need to pay attention to structure, flow, and corresponding sitemaps, which are all at the foundation of UX design.
There are so many tools into FlowMapp to develop an incredible UX experience. This app helps you costruct visual sitemaps and building user flows.
www.flowmapp.com
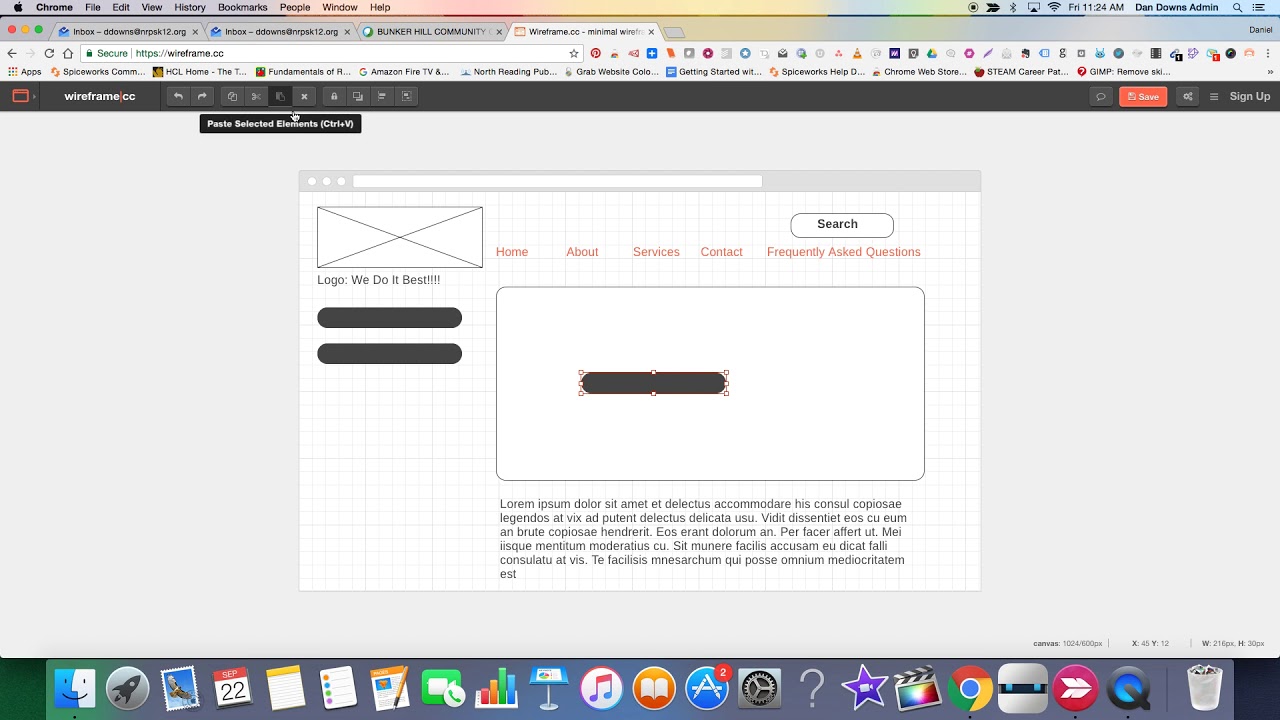
3. WireFrame.cc
Wireframes don’t have to be complicated, and keeping them simple lets them communicate how a design needs to be structured. Wireframe.cc is a minimalist plataform that only let you use color and simple rectangle elements.

https://wireframe.cc/
