Why our website works smoothly, pages have to load quickly. To get this we have to have all images with the minimum possible weight keeping a good quality.
We can use two ways to compress images, even if we use both, we will have better compression:
1) Photoshop:
When we have an image for our website we have to import it into Photoshop, then export it in the “save for web” option. The ideal format that we have to choose is jpg (50%) in images without transparency and png 8 bits in images with transparency.
2) TinyPNG:
It is a free online service that gives you the opportunity to compress photos in JPG and PNG format. In fact, it even lets you upload 20 files at the same time (5MB each) and download them keeping the original name.
A process that carries out maintaining the quality in a 98%; a percentage that is not bad at all. These program uses smart lossy compression techniques to reduce the file size of your PNG files. By selectively decreasing the number of colors in the image, fewer bytes are required to store the data. The effect is nearly invisible but it makes a very large difference in file size.
In addition, TinyPNG has several very interesting options:
Photoshop plugin: for a price of $ 50 you will get a plugin that you can install in your Photoshop to compress your images directly from it.
WordPress plugin: TinyPNG has a free plugin that will automatically optimize you up to 100 images per month for free without size limitation.
Magento: the company has also developed an extension compatible with this CMS if you do not want to use WordPress as your content manager.
Developer API: if you are a programmer or you like the TinyPNG code, you can connect to your server so that all your images are compressed when uploading them automatically.
Analyzer: if you need to check the performance that this tool would have on your website you just have to enter your URL and you will get a full diagnosis in a couple of seconds.
For a price of $ 25 per year you can increase the ability to upload images to optimize them. In addition, you can optimize more than 20 images and exceed the weight limitation of 5 MB to 25 MB.
Process:
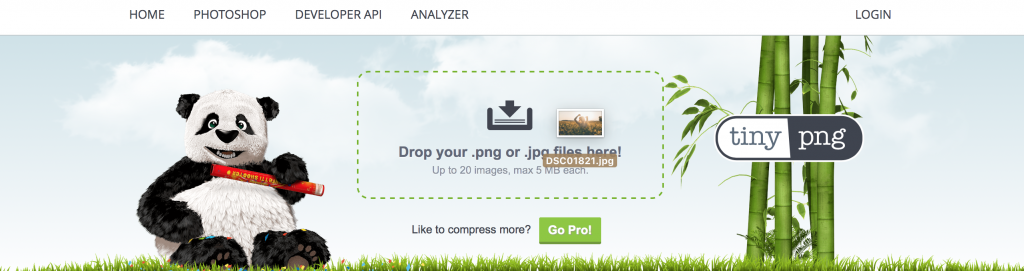
The first step is to drag the image or images you want to the web page.

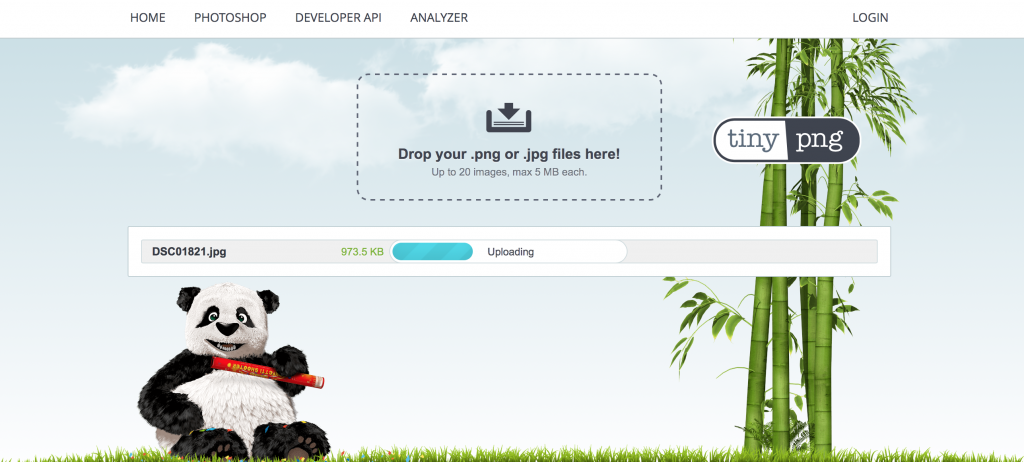
Next, the process of uploading the photo to the web page will begin.

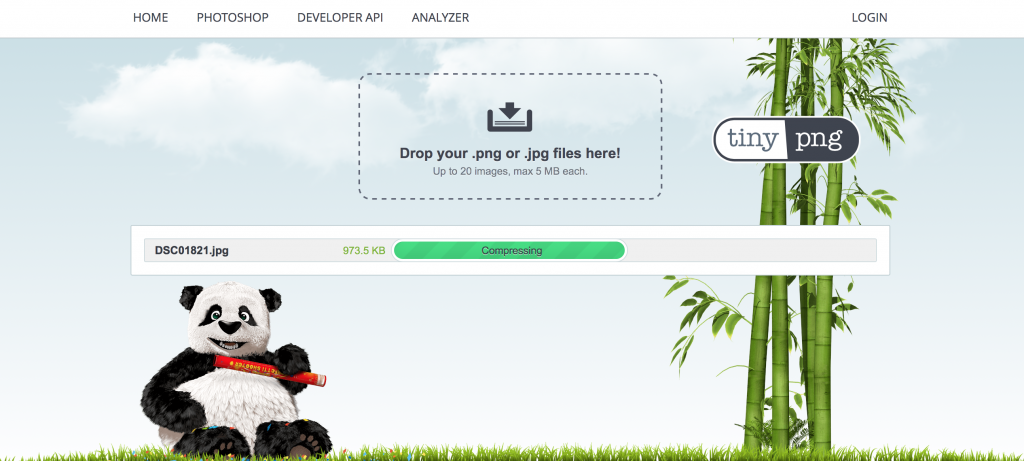
Then start the process of image compression.

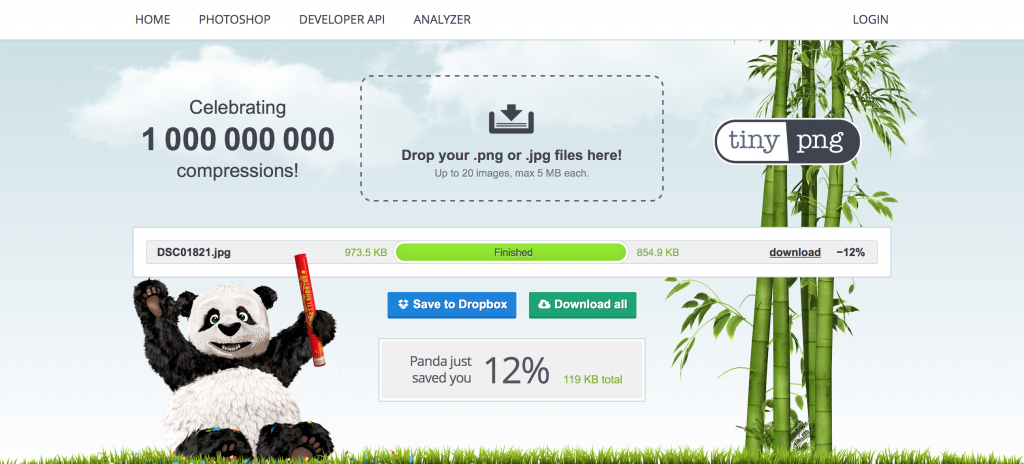
Finally you can see that the file weighing 973.5KB has now dropped to 854.9KB without losing quality.