Hello! In this entry you will discover about CodePen.io, a handy tool for any kind of web designer, including ourselves. The use of this webpage is completely free, and you can create as many pens (which will be explained later) as you wish. It does have a Premium feature that adds more functionalities, but for most of the users needs, it isn’t necessary at all.
This webpage is made specifically for the use, practice and learning of the three main languages for web: HTML, CSS and JS. It lets you work on it online, getting updated results as you work on it, which removes the need to work on it on a specific file and lets you see clearly what does every little piece do.
But, how does it work?

This is what the basic layout for a Pen looks like. Pens are the basic tool CodePen offers and it’s most handy feature. It lets you edit the HTML, the CSS and the JavaScript of one project, linking everything by itself. Every change you make will appear on the part below immediately, so you will be able to see how does your project look without needing to refresh the image. The editor includes as well different colors as indents, the same way offline software such as NotePad++ or Brackets. It also gives you the ability to link external libraries for JavaScript, such as Bootstrap or jQuery, which are (between many other) easily selectable in the configuration for the JavaScript window.
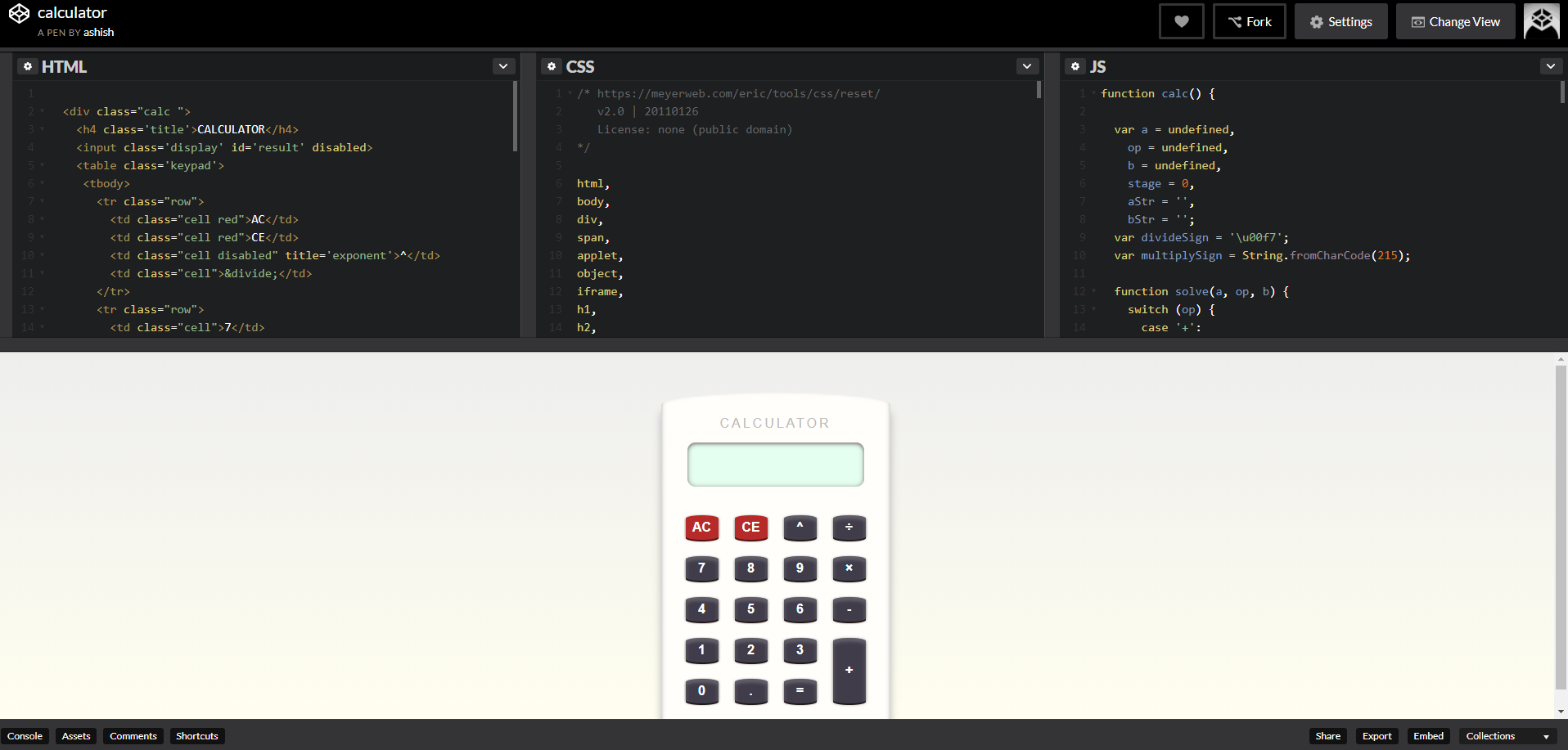
This is what a filled Pen looks like. The example is available in this link: https://codepen.io/ashish1729/pen/EVqaWz

As you can see, the result of the editing is below, while the code is above. In the buttons from the bar below you can find some interesting resources: You can Export it as a .zip, which will automatically link everything and put it into the correct folders. You can also Share in different media or use the link itself to show it in CodePen. You can also add it to a Collection, which could be considered your Favourites folder: You can save any project you find interesting for later access. And finally you can open it in a new window, in which case you’d see the result of it in a completely blank page.
Finally, it’s important to mention that every Pen done in Codepen.io is Public and Open Source, unless you indicate them as private -an option exclusive to Premium users-. It means that any code you post could be used by others, or they could edit them for their uses (which would not affect your own post, it’d create a Forked Pen instead). But it also means you have freedom to use anything you find useful in CodePen and save every useful resource you find in there for your own use.
All of this makes CodePen a perfect tool to learn HTML, CSS and JS. You can either experiment by yourself or test how do other people’s Pens work, what does every little part change and get free resources. This tool can also be handy to work in some exercise in different places, since everything you do is saved online. And so, I would recommend the use of it: It can be great to quickly share some of your ideas with friends because it lets them see it without needing to download any archive. I think overall it can be an useful tool for our classroom, and at least worth a shot.

