When designing for smaller screens and shorter attention spans, your UI design must work at the speed of thought. Ideally, you want to design an interface that’s easy enough for novice users, without boring experienced users.
1.The Rules of Interaction Design Always Apply
Just because you have less screen space doesn’t mean the rules of good interaction design don’t apply.
- Goal-driven Design: You want to design for the right user. User research, such as surveys and interviews, will help you create personas for those most likely to use your app. This allows you to create specific goals for your users and tailor your app’s workflow to suit their needs.
- Usability: This seems like a no-brainer, but your app has to be usable. If your audience can’t easily use the app, then they certainly won’t download it from the App Store. Usability makes a product useful, which is the first step in being desirable.
- Affordance & Signifiers: The affordance is the function. Signifiers hint at affordance. For example, blue, underlined text indicates that clicking on it will take you elsewhere. Use signifiers correctly so users don’t need to think about what each UI element does.
- Learnability: You want users to instinctively know how to use an interface. This is where design patterns come in handy, which we’ll talk about later in the article. Familiar patterns help a new user easily acclimate to an app.
- Feedback & Response Time: Feedback lets users know if a task was completed or not. It can be as simple as a beep, or more complex like a modal window.
2.How to design better mobile apps? Know Your Users
Screen size isn’t the only constraint in mobile design. According to Maier, users form the basis of your interface’s constraints.
- Personas: Personas are fictional characters fashioned from the expected behavior of your target users. They allow you to determine what will drive users’ decisions within your app.
- User Scenarios: Scenarios provide insight into how a persona will act. With user scenarios, you’ll be able to design a UI that best suits them and the goals they want to accomplish.
- Experience maps: Here you’ll explore all the possible conditions for a single interaction. Experience maps chart each step that personas are most likely to take while using an app. They help you understand all the emotions and circumstances that surrounding those steps.
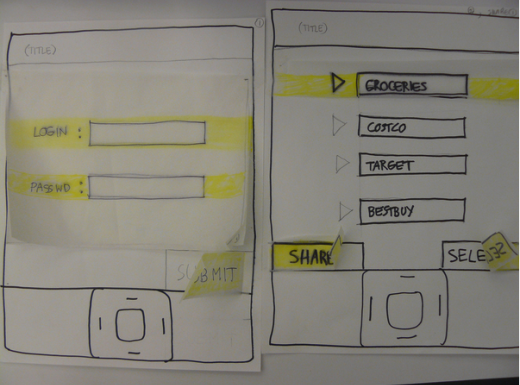
3. The best User Experience design starts mapping out the Content and building User Flows
Design and research work in parallel. For example, you can quickly skecth out user flows based on what you’ve learned thus far. Before committing to a path, however, create a simple prototype.

4.Enhance Usability With Familiar Mobile Patterns
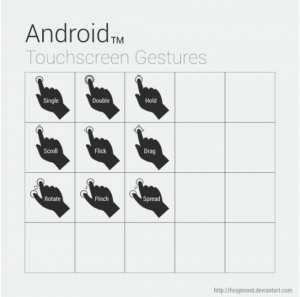
- Gestures: Touch devices are defined by gestures. Touch, swipe, double-tap, pinch and zoom are becoming second nature to users. Follow Luke Wroblewski’sgesture guide so that your interaction design always makes sense.
- Animations: Motion keeps users grounded in the UI while adding context. There’s a difference between elements that vanish and those that slide out of sight. The former is deletion; the latter is available for use later. When animations are combined with gestures, they add another depth to the experience.

5.Don’t forget Accessibility: design For Fat Fingers
Fingers are much thicker than pixel-precise mouse cursors, so you should pay attention to finger friendly.
6.A basic principle of simple and clean design: Cut Out the Clutter
Deally, the user should be able to perform tasks quickly and in as few steps as possible.