The use of dynamic maps and geolocation in interactive experiences is continually improving.
Right now there are many JavaScript Libraries available to help us to create dynamic maps and extend the functionality of the Google Maps APIs (and other data-set providers) with various customization options, check out the selection in Polymaps. You also have MapBox GL JS, which allows you to totally change the graphic style of your map, or you could integrate three.js into your maps using libraries such as Threebox.
Take a look at 5 Inspirational Examples of Interactive Maps and Street View experiences in Web Design.
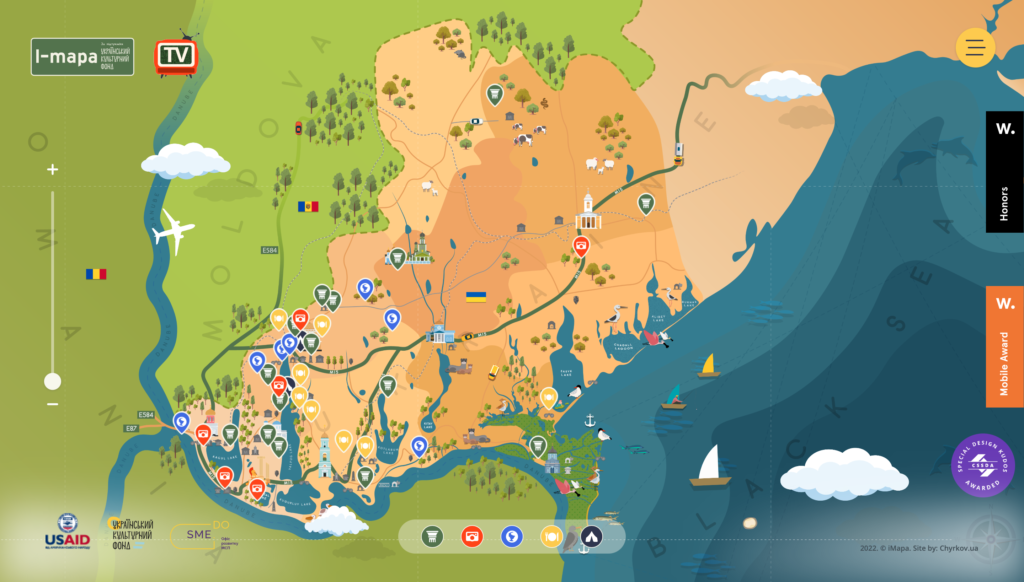
1.iMapa by CHYRKOV studio

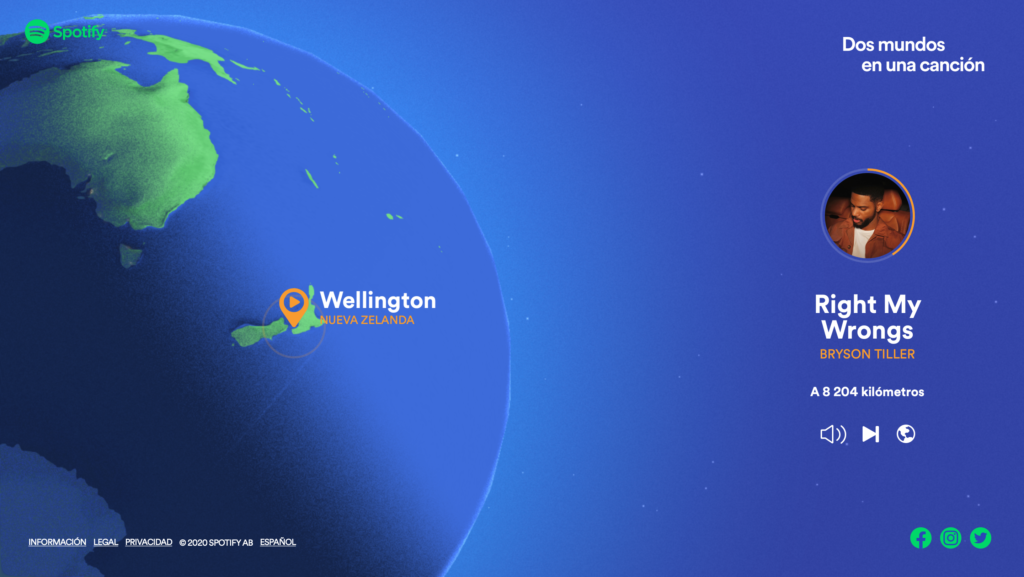
2. Listening together In The Best of Navigation – Music data visualization

3. Misato Town – Scrolling down map navigation

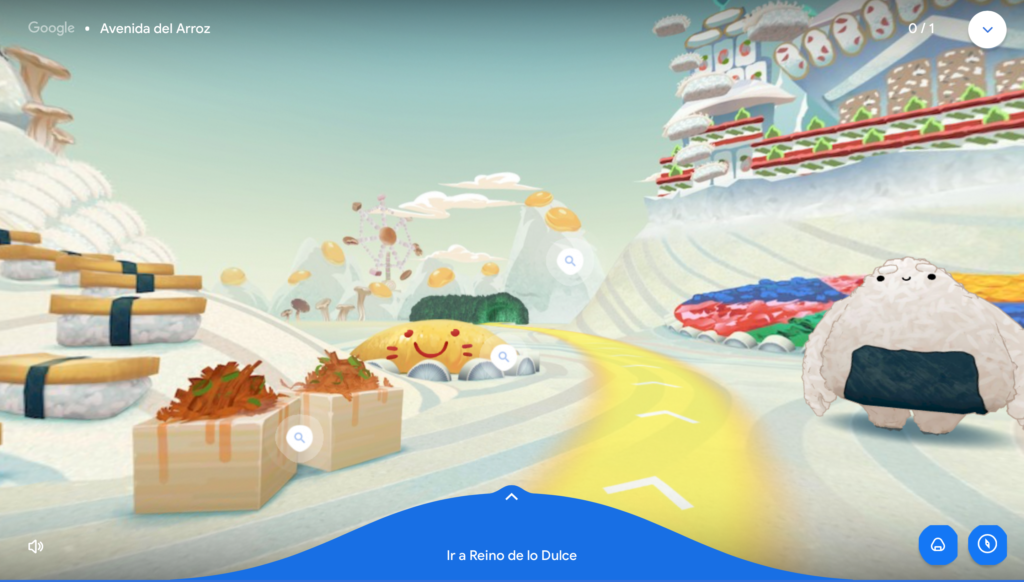
4. Umami Land by – Media.Monks

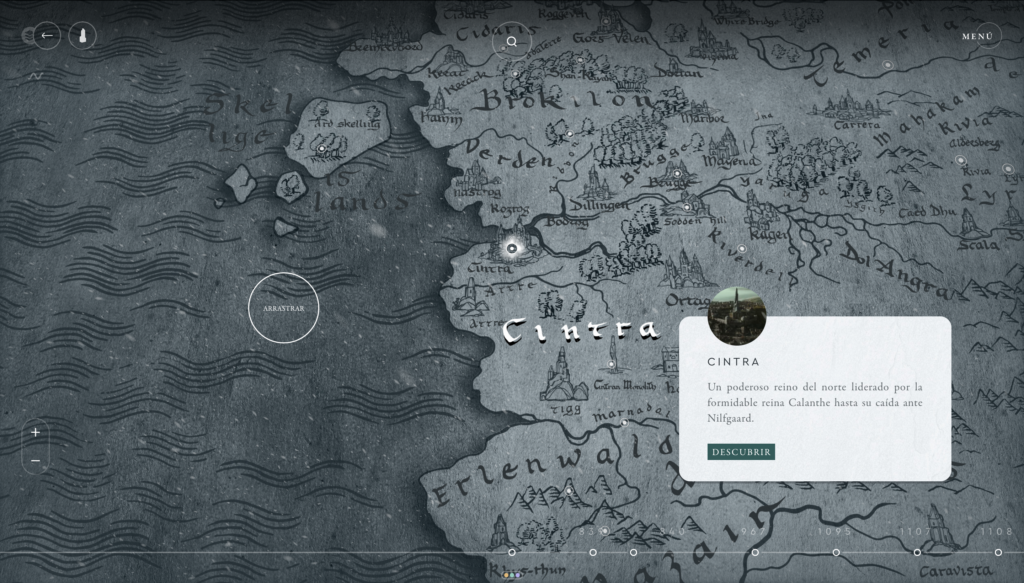
5. The Witcher

Hope you liked these interactive maps very much!