Learn about 3 creative css hover effects for your online links
2022-04-26
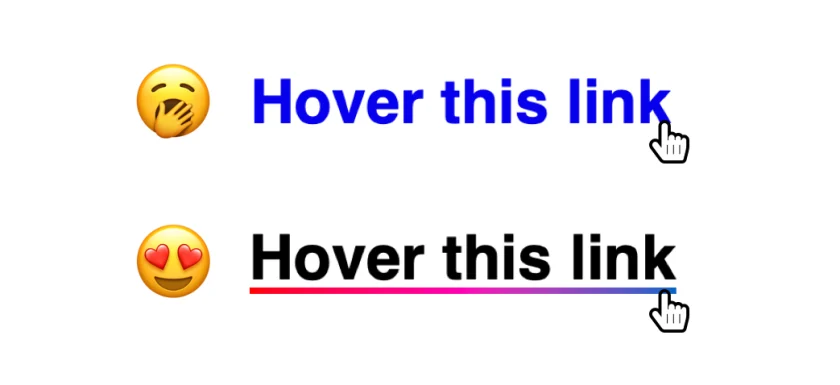
Creating CSS link hover effects helps a web page look more creative and fun. Here are three CSS effects for you to grab and use in your next project so you can stand out from the crowd. Hover Effect 1: Background Box Shadow This effect will slide a background box shadow across the inline link, changing the color of the link text as it does so. First, we apply padding around the link, then add a negative margin of the same value to prevent the padding from breaking the flow of the text. We’ll use box-shadow instead of the background property since it allows usRead More →