You are designing a website, and you are at moment where you have a lot of content to show. So you ask yourself, what is the best option? Infinite scroll or pagination? Each method has its advantages and disadvantages. Next I will show you its characteristics to help you know what you have to use depending on your project.
What is Infinite Scroll?
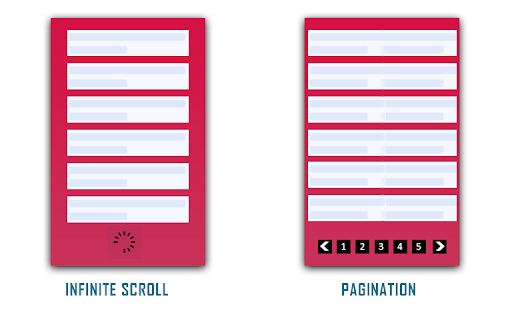
Infinite scroll refers to being able to scroll through a window, generally downwards, without the need to interact with pagination and navigation elements.

Pros of Infinite Scroll
Now that we have defined what infinite scrolling is and have a clearer idea of what it means, we will review the main benefits of implementing this interaction technique on your site.
- Ideal for visual content
- It is more attractive way of presenting information
- Perfect for touch screens
Cons of Infinite Scroll
- Longer Loading Times
- You have to add content regularly.
- Footers Can’t Be Used
What is Pagination?
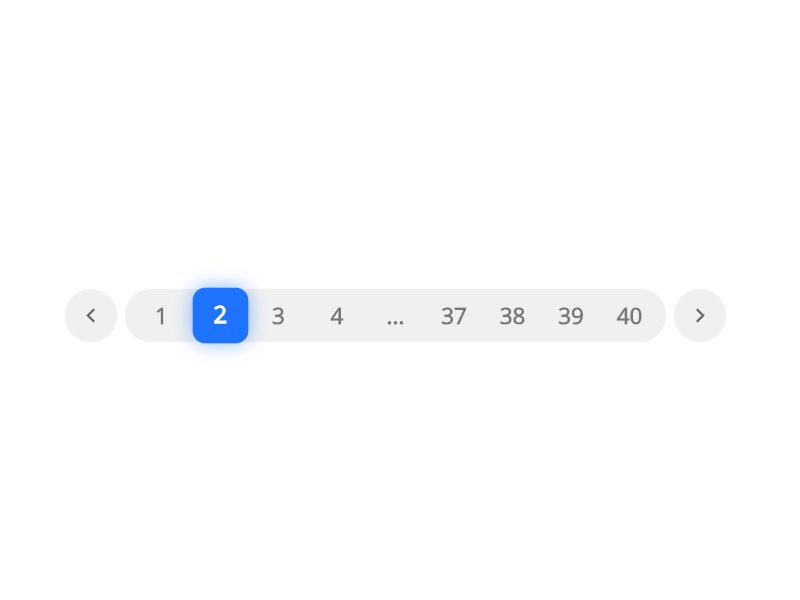
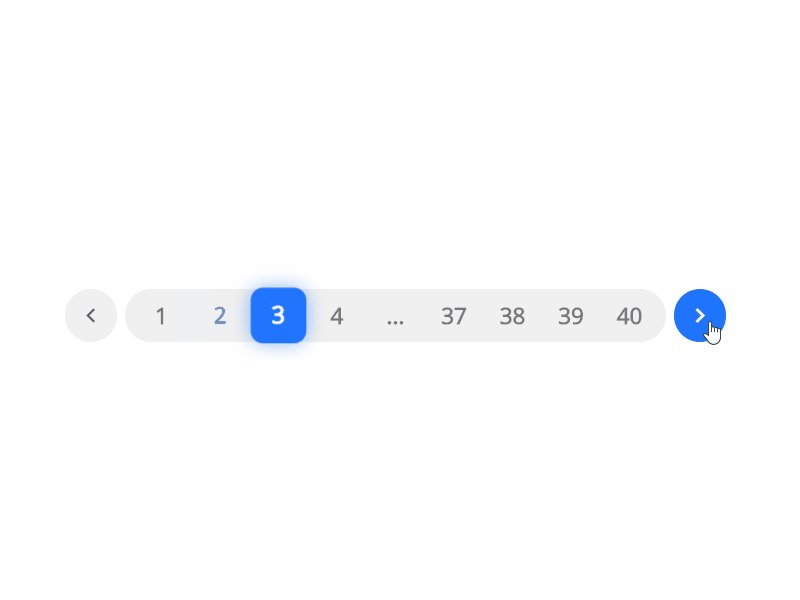
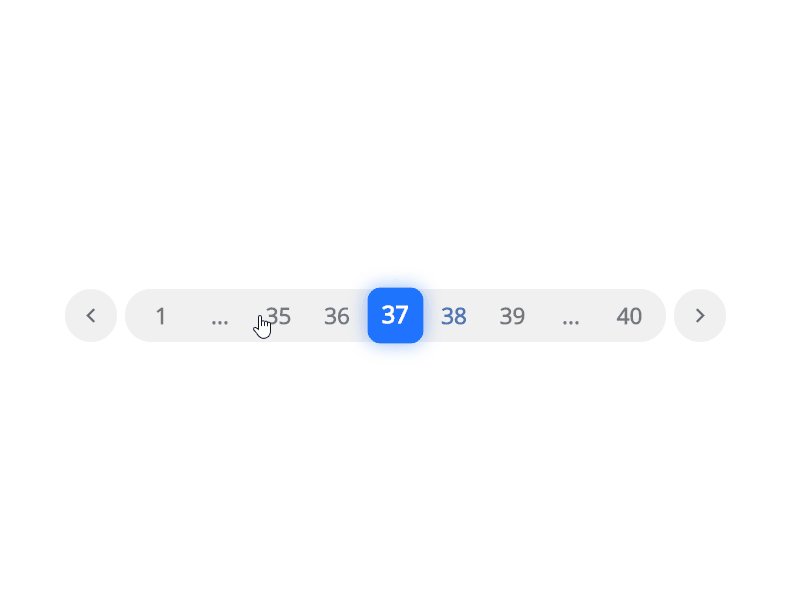
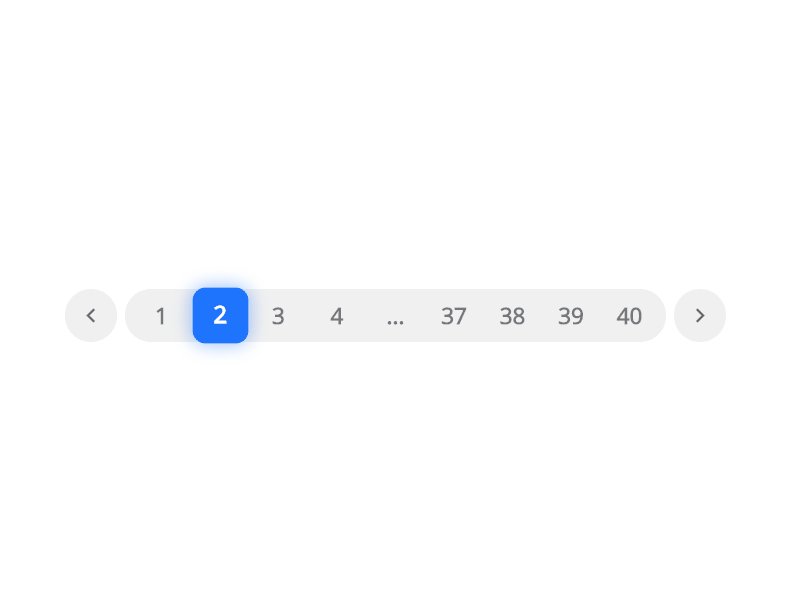
Pagination is a user interface pattern that divides content into separate pages. If you scroll to the bottom of a page and see the row of numbers — that row of numbers is a site’s or app’s pagination.

Pros of Pagination
- Clear item positioning
- The user can make an estimation of the content extension of a page
- easier to measure and analyze user behavior on each of the pages.
Cons of Pagination
- Extra actions
- Most users will not make it to the last few pages, as the remaining content may seem irrelevant.
In conclusion, I think that the choice between both options should be based both on the type of website that we are going to develop, and on the device that users will access in a popular way. The objective is none other than to facilitate navigation and make the user experience as pleasant as possible.