Are you performing a portfolio with wordpress and you want to create a gallery of images with the filter option by category, but you can’t find a plugin that allows it?
This is your tutorial.
First of all, go to the plugin section in your wordpress.

Secondly, you have to install and activate two plugins:
Elementor: This plugin is very useful for easily designing a web page
Anywhere elementor: this would be an extenuation of the previous one and allows you to do actions to compliment it, like the one we are doing here


Third, you will have to create a new page in wordpress, with the title you want.
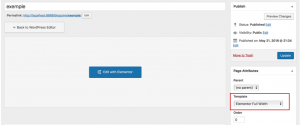
Once created, go to the page. On the right you can select which template you want to use on this page, you have to select the one that is called “Full width”, publish it, and then press edit with element.

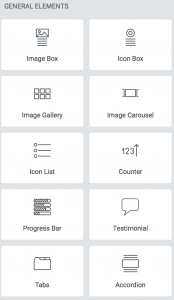
 Once in the elementor you go up to general elements and insert “Tabs”. Here we will create as many tabs as filters we want.
Once in the elementor you go up to general elements and insert “Tabs”. Here we will create as many tabs as filters we want.
We leave this page in rags, and we are going to AE templates (Ae templates is located on the home page of wordpress in the same place where we find the pages, works just like a page or an entry.)

Once inside we create as many pages as categories you want to filter the images. It is important that you select the Full with template
You’ll have to open this page with elementor as above, and what you have to do is design what you want to see in the filter, for example, if you want a category of photos, You have to create an AE templates that is called photographs and put in the design you want the photographs. And this with all the categories.

Once we have finished all AE templates it’s time to put together the two pages.
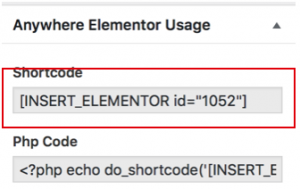
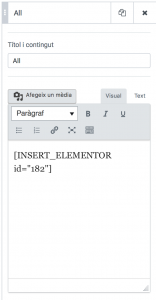
Every page of templates, in the wordpress editor (non-elemental) on the left side has a code, we have to copy it. Once copied, we go to the “main” page of the elementor and sign in the appropriate tab that corresponds to the subject that we have copied and we overwrite the text for the shortcode.

That is to say, follow the example of avans in the photography past, we would post the photography code
Let’s repeat this action for all the tabs.
And you have your galley with filters in wordpress.

