Core Web Vitals are a set of specific factors that Google considers important in a webpage’s overall user experience. Core Web Vitals are made up of three specific page speed and user interaction measurements: largest contentful paint, first input delay, and cumulative layout shift.
In short, are a subset of factors that will be part of Google’s “page experience” score (basically, Google’s way of sizing up your page’s overall UX).
Why measure User Experience?
This concept has become one of the main ranking factors for Google. This is a key aspect to determine if we are facing the presence of a functional website or if, on the contrary, it is generating frustration in the users who visit it.

The tool is free and available in two formats: as a Google Chrome extension and as an installable JavaScript library.
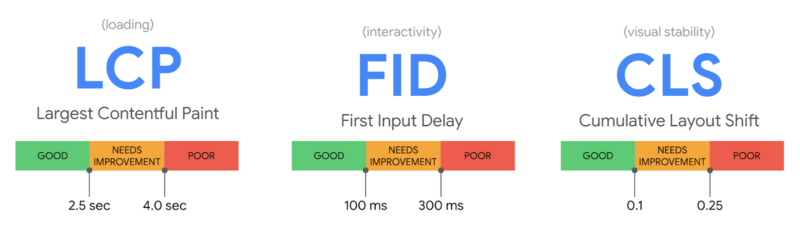
The Core Web Vitals, as I have mentioned before, are grouped into the following metrics:
LCP: Checks the perceived loading speed and indicates the moment in which the main content has been loaded. Many pages load the main content first, so that the user can interact, and gradually load the rest.
FID: Measures responsiveness and quantifies the experience users have when they first try to interact with the content on the page.
CLS: Evaluates visual stability and quantifies the number of unexpected layout changes of visible page content. An example of this is when the user, while the page is still loading, tries to click on a button or link, the page “flips” while continuing to load and ends up clicking somewhere else.
This format of analyzing the pages is very useful, I hope you liked the post!