What users perceive from our platforms is an important part of making their experience enjoyable. For that, Skeleton Screens are very important when the users are in the moment of the upload. With some examples I will try
But… What are skeleton screens? This is a simplified display with empty placeholders for content that has not yet loaded.
One of the great benefits of this is the possibility that the user has to see how the content is loaded in real time.
These blocks, better known as placeholders, give the feeling that said load is being processed. This is one of the best benefits of this item
Placeholders vs Spinners
Indicate the load status of a component or page with Bootstrap rotators, built entirely with HTML, CSS, and without Javascript.
Spinners indicate the loading status of a component or page using Bootstrap rotators, cyclically animated iconographies. They are based on the concept of the perception of time.
According to Luke Wrobleski, Google’s current Product Manager and expert in interface design in one of his articles called “Avoiding Spinner,” says that using them affects a user’s vision. the web page, as it has similarities to that of a clock
In conclusion, elements such as spinners and process bars can be categorized as “explicit upload paradigms”, where they focus the user on a content upload limit.They must wait for the necessary time to then act.
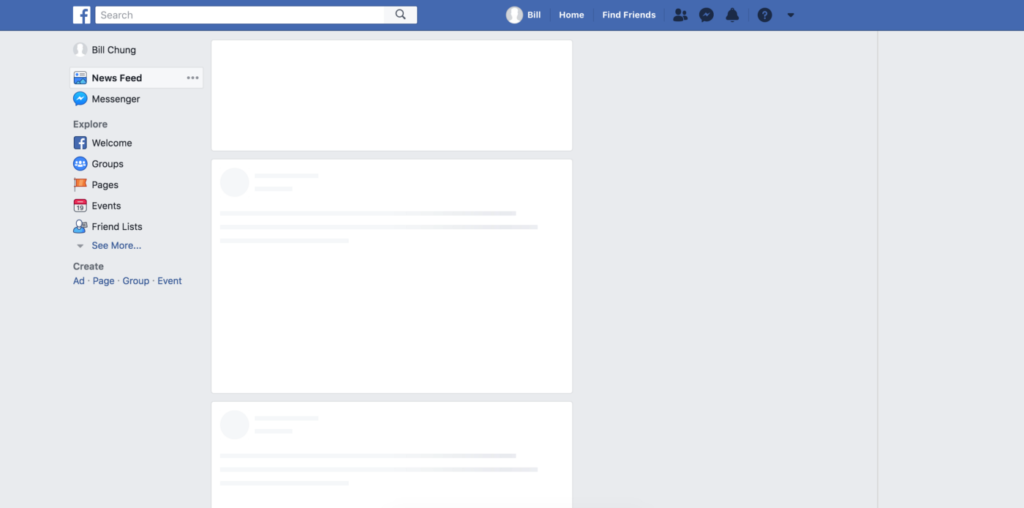
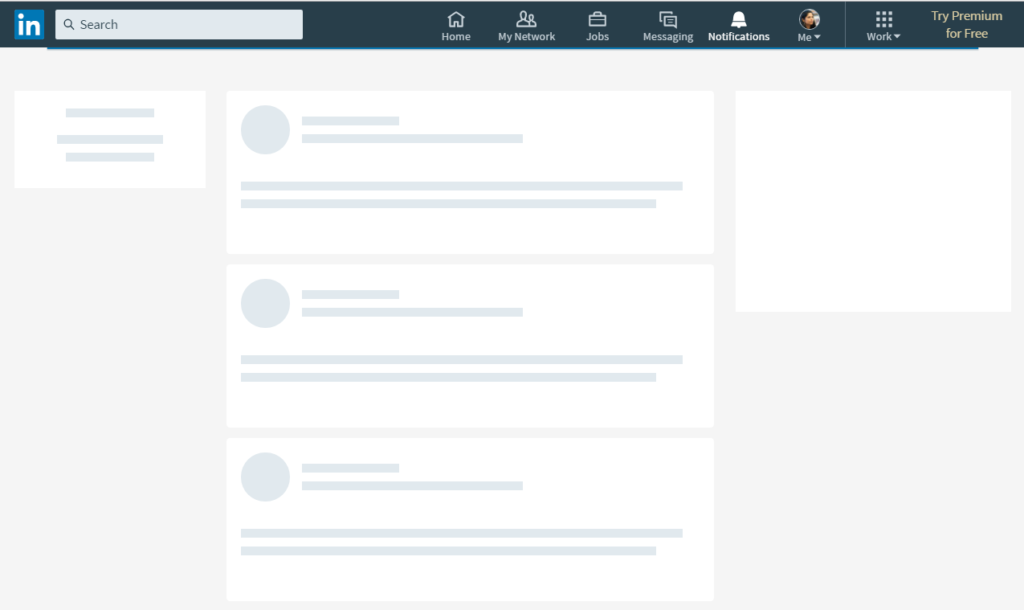
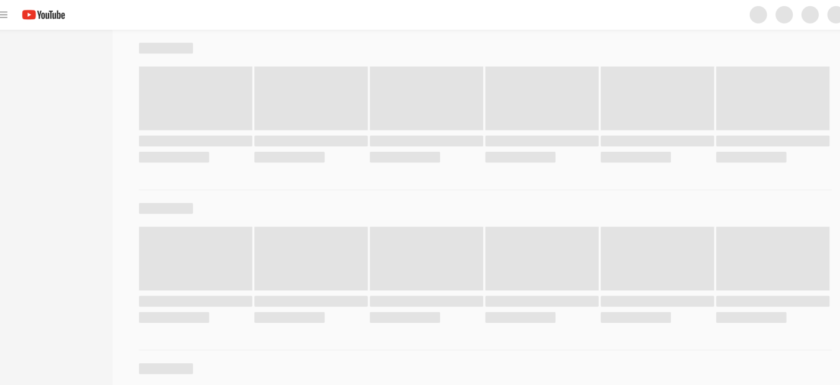
Here are some everyday examples of load screens. As is the case with Facebook and Linkedin.