There are many types of dropdown menus, but in this post we will explain how to create the most basic.
1. HTML
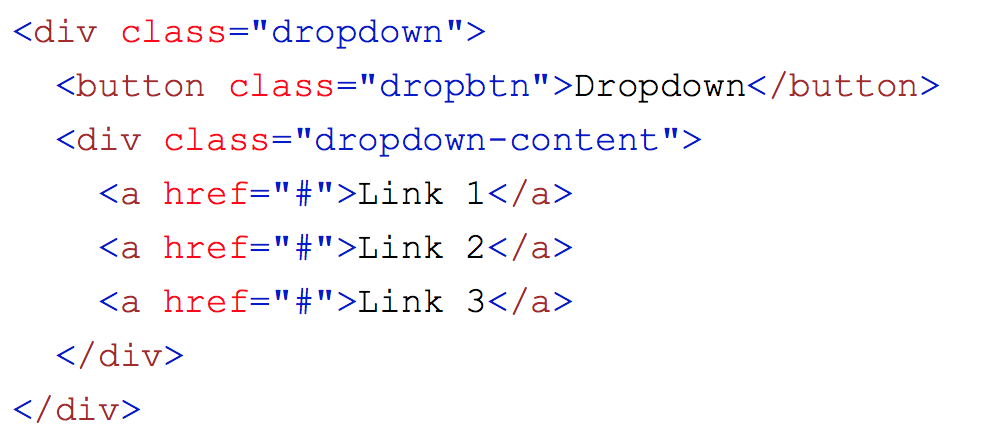
Use any element to open the dropdown menu, <button>, <a> or <p> element.
Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it.
Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS.

2. CSS
The following structure is one of the main possibilities that is related to the previous HTML.

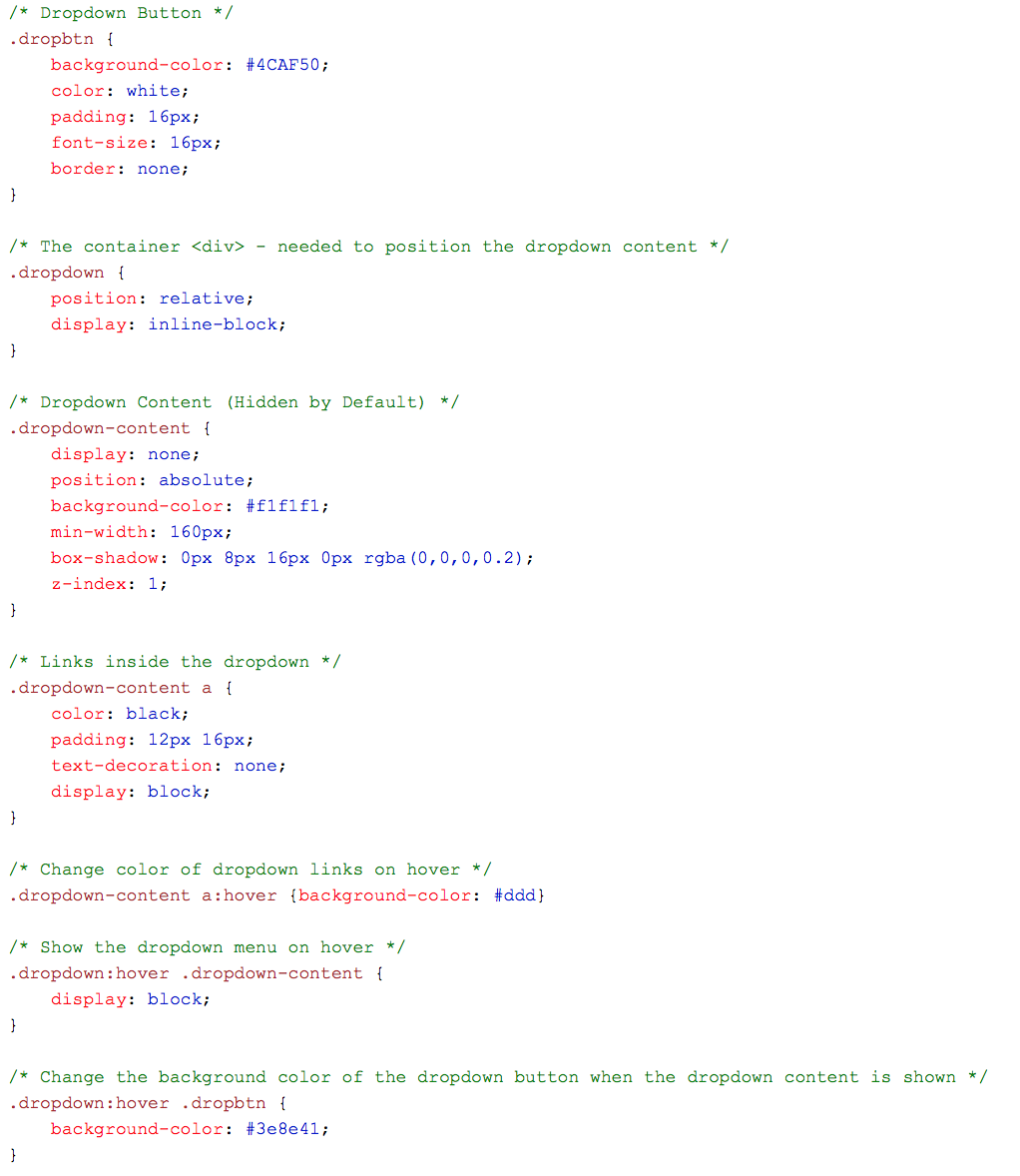
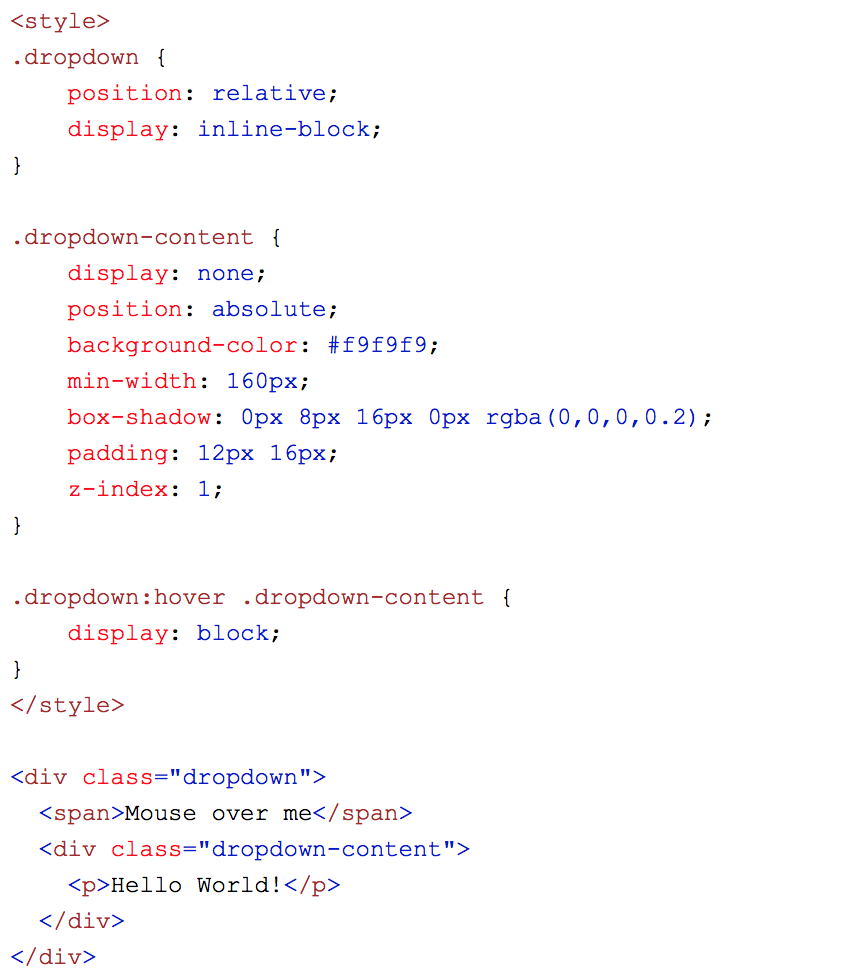
Basic Dropdown:
Create a dropdown box that appears when the user moves the mouse over an element. Below we will show the CSS code necessary to program the drop-down menu.
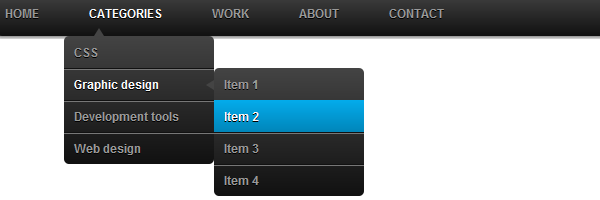
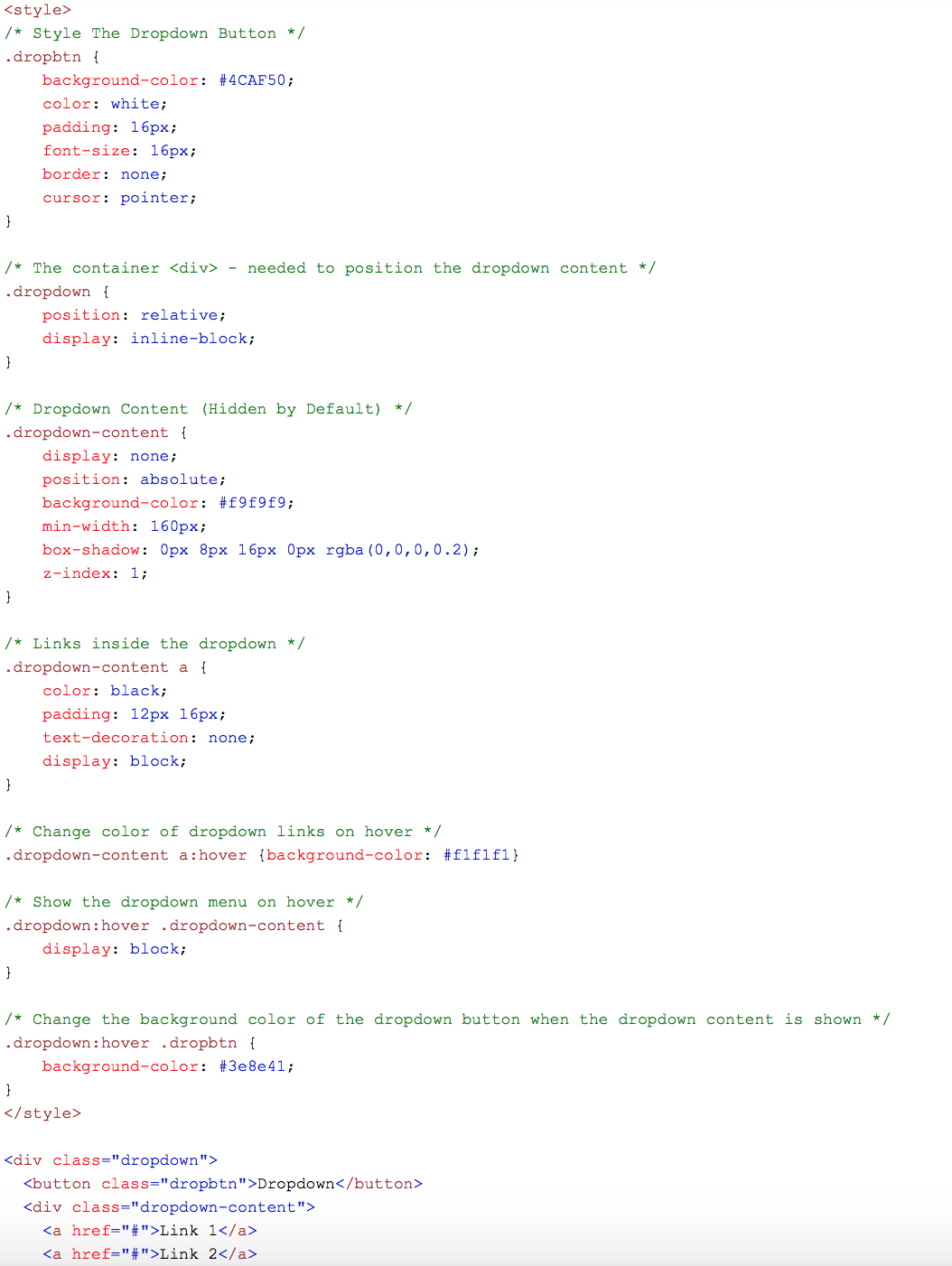
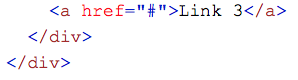
Dropdown Menu
Create a dropdown menu that allows the user to choose an option from a list:


Right-aligned Dropdown Content
If you want the dropdown menu to go from right to left, instead of left to right, add right: 0;