Before starting anything, it is necessary to take into account that all the details, however small, must be taken into account when making a design.
Some basic elements:
- line
- shape
- texture
- balnce

Each one of them separately does not make sense, but all together they make a work of art.
Basics Elements
Line
Is a shape to connect two or more points, it can be
- thin
- wavy
- dotted
- fat
Any type of crime creates a feeling and a different emotion, the lines are always present as for example
- in the graphic drawings
- with graphic elements
- with text
- the lines can also have
- color
- wide
- texture
- shapes
Depending on how you serve you can have a great impact on certain sites, such as rewriting some text
Shape
They are regular forms that include
- circles
- squares
- triangles
- others but with regular and simple forms
They can be geometrical or organic, these forms make us recognizable as signals or even abstract art, in spoden help organize and separate content and also make simple illusions.
We can create images with volume thanks to the numbers, even images with 3D, since they all have a regular shape.

Texture
The texture can be in 3D that would be the one of the real material, or it can be in drawing format that tells us what type of texrura could have that object.
the objects can be
- rogos
- strong
- smooth
- carry
so the objects in the design can take on different forms of textures. For beginners, the textures of the bottom of any web page become more aesthetic, but in a design loaded with textures it can also be a trick and not fit well.

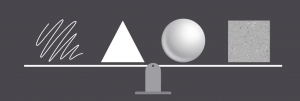
Balance
It is the distribution of the elements in equal positions and leaving the same space within them.

Valance can be effected by.
- color
- size
- number of objects
- space
The startups of this balance are a little bit harder, but we must keep in mind that everything must be entered and look that leaves the same space everywhere.